A. 版面規劃
重點
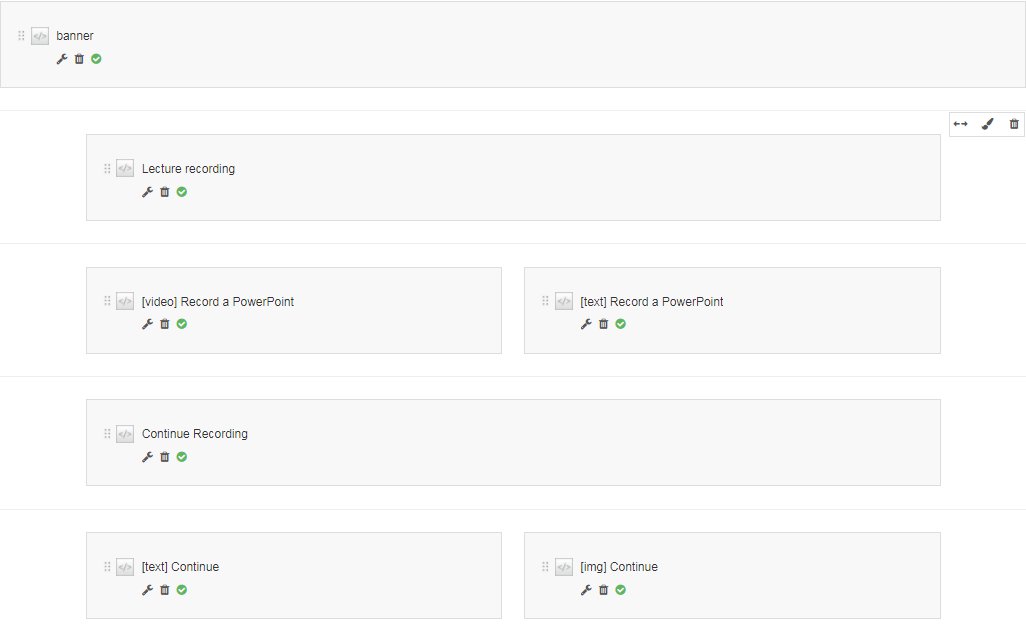
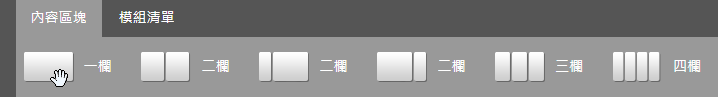
- 1.規劃版面 (內容區塊)將適合的區塊,拖曳到版面後,每個區塊,可以設定1. 展開與否2. CSS 樣式

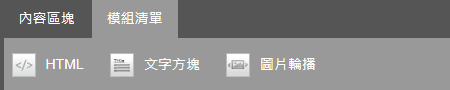
- 2.加入模組從模組清單中加入模組,其中文字方塊的模組,可以允許 js 程式碼。

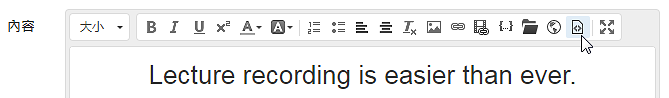
- B. 基本工具
- 4.編輯樣式目前系統提供以下的樣式設定: 全站樣式、region 樣式、block 樣式
- C. 使用技巧
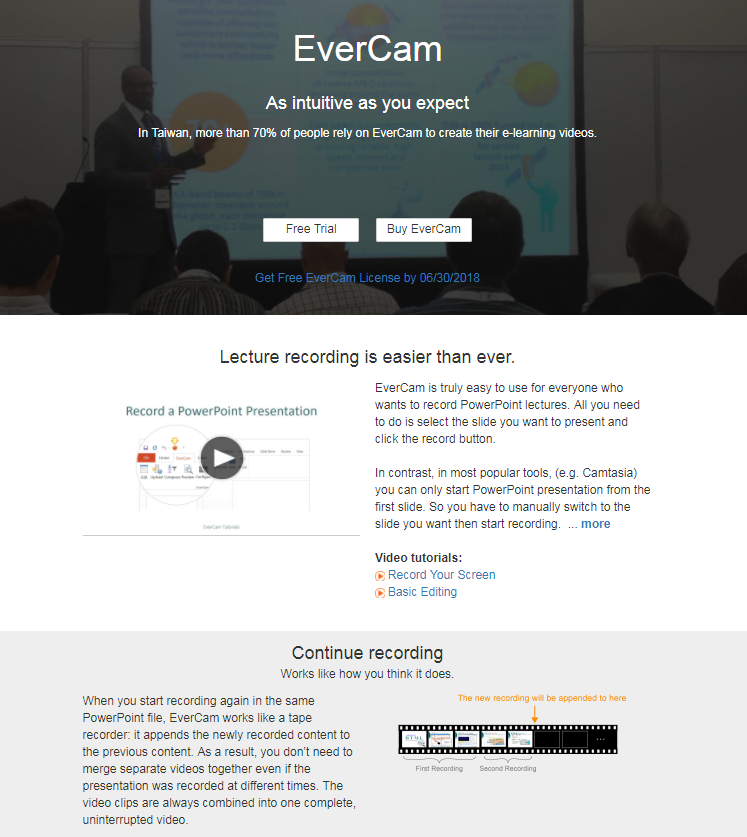
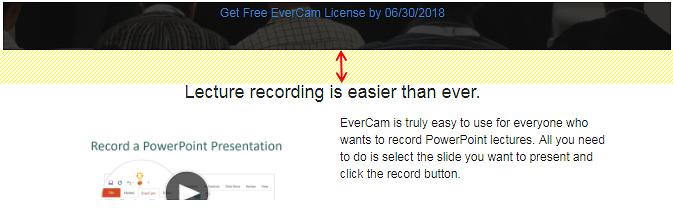
- 5.banner 展開全版面在 region 直接點擊

- 10.電腦版、手機版字體大小調整使用「編輯全頁 CSS」,透過 media query 完成。123@media (min-width:768px) {body {font-size: 18px}}
未登入或權限不足!
- 位置
-
- 資料夾名稱
- km+智慧共享平台線上說明2
- 上傳者
- 系統管理者
- 單位
- 中山管院實驗示範立網站
- 建立
- 2019-12-22 03:04:40
- 最近修訂
- 2019-12-22 03:09:42